
New Work: Keybase Book
Making a technical app accessible (and fun)
Published: 14 May 2020
Topics: Work, Faculty, Technology
TL;DR: Using super-awesome illustrations, we built a documentation website that wasn’t boring
Today, we at Faculty are launching a new case study about our work for Keybase. This was such a fun project because we were allowed the time and space to re-think what a documentation website could be. We wanted it to be not only informative, but visually appealing and fun to interact with.

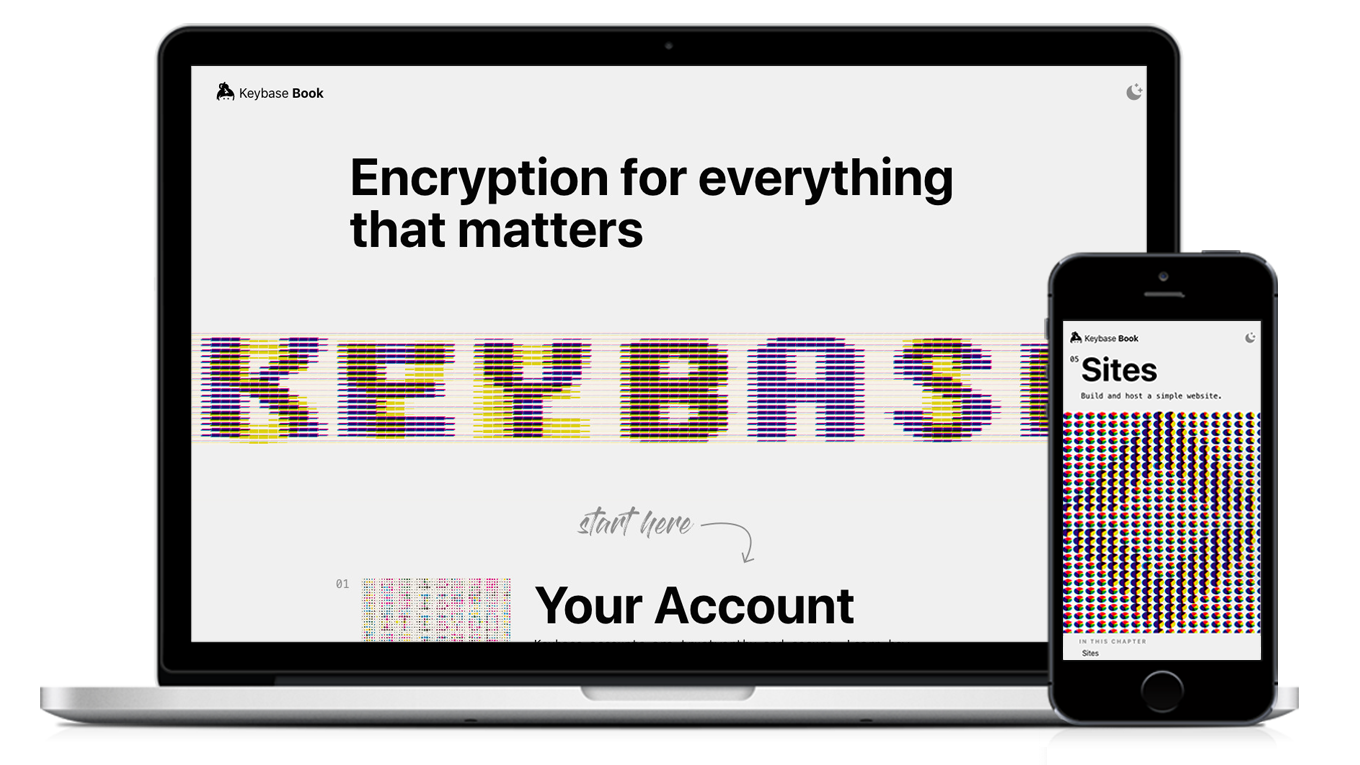
Keybase Book
You see, Keybase is technically very complicated; like super-high-level-math-way-over-my-head complicated, but they asked us to make their documentation approachable. Because that’s what’s great about Keybase—they make the complicated quite easy.
So our approach was to make it easy to understand, but not dumb it down. Thanks to the copy writing of Sara Distin, the complicated became easy and enjoyable to read and learn.

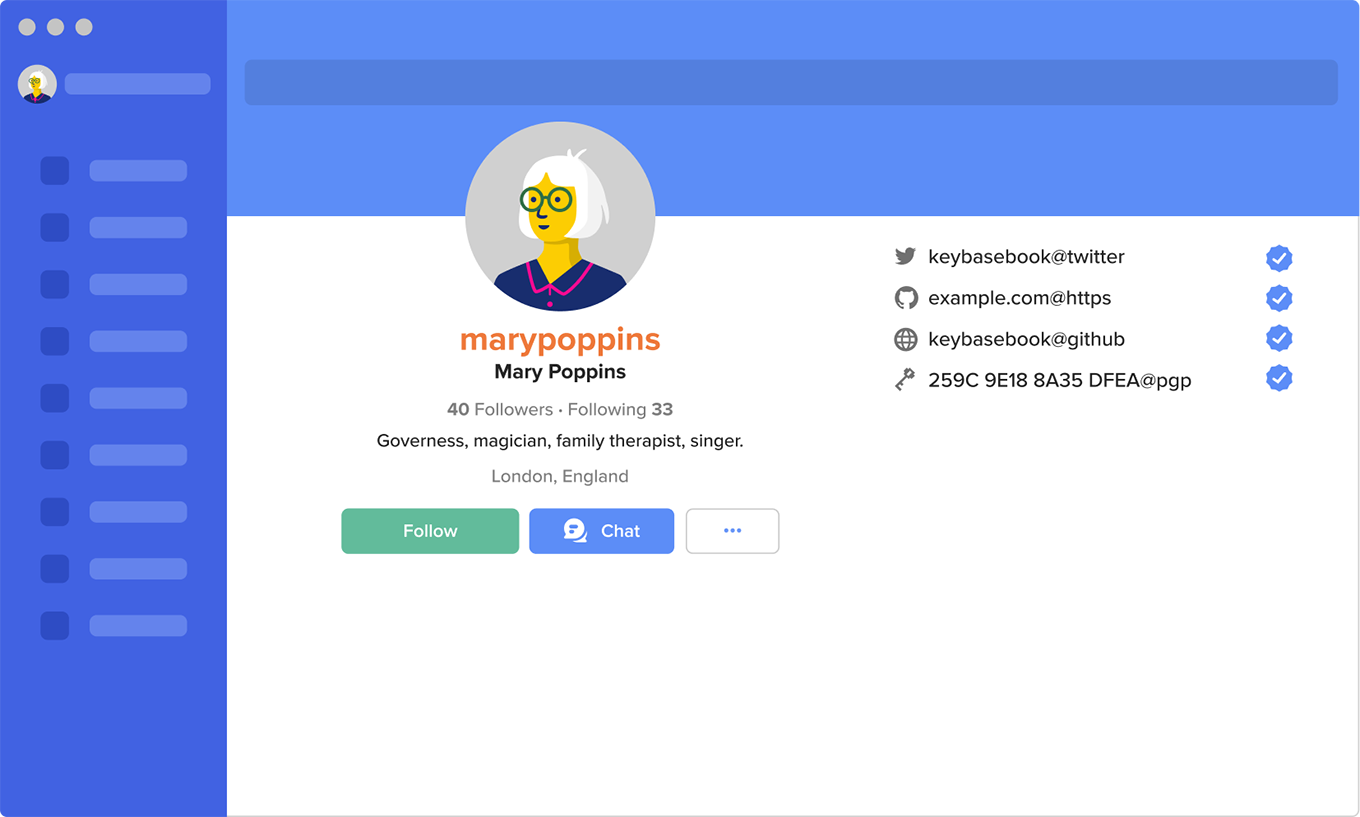
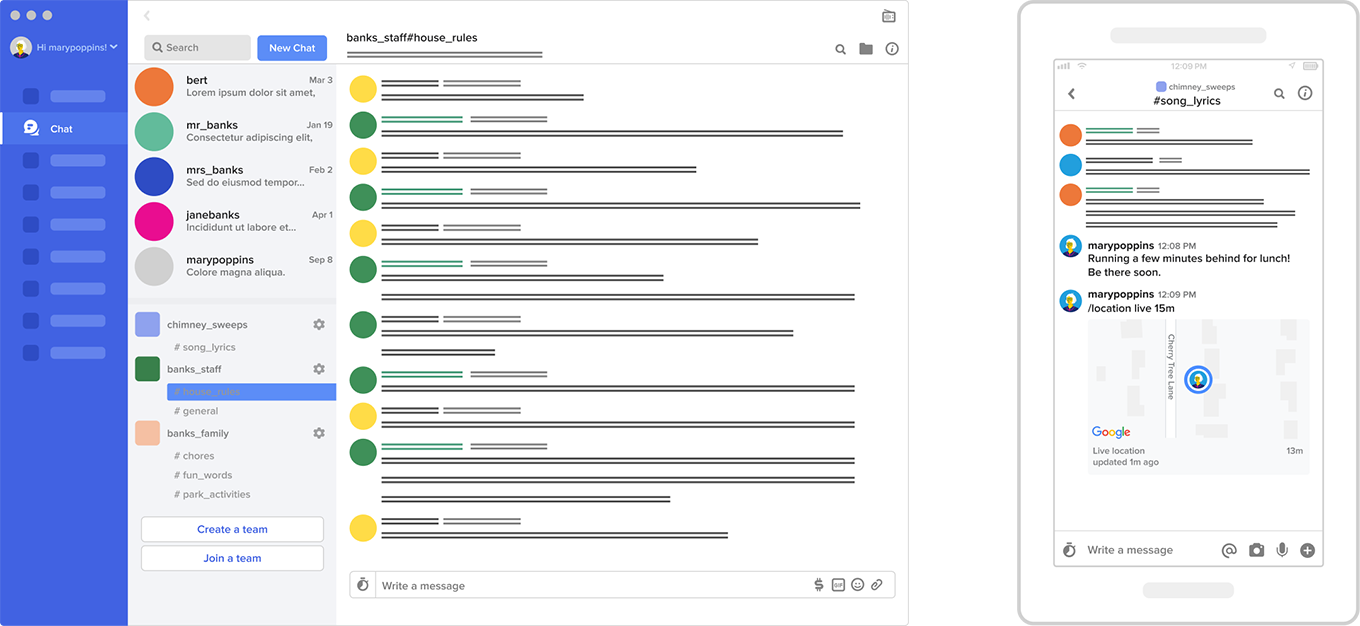
Encryption, Chat, and Mary Poppins?
Along with working with an illustrator (see below) we created a Keybase account for Mary Poppins to use for our examples. I had been watching a lot of Mary Poppins with my young boys, so I guess she was on my mind!


Until we came up with this idea, we were struggling showing images of the app in an interesting way, so this helped take the typical “screenshot-of-an-app-to-show-the-app” in a new and playful direction.
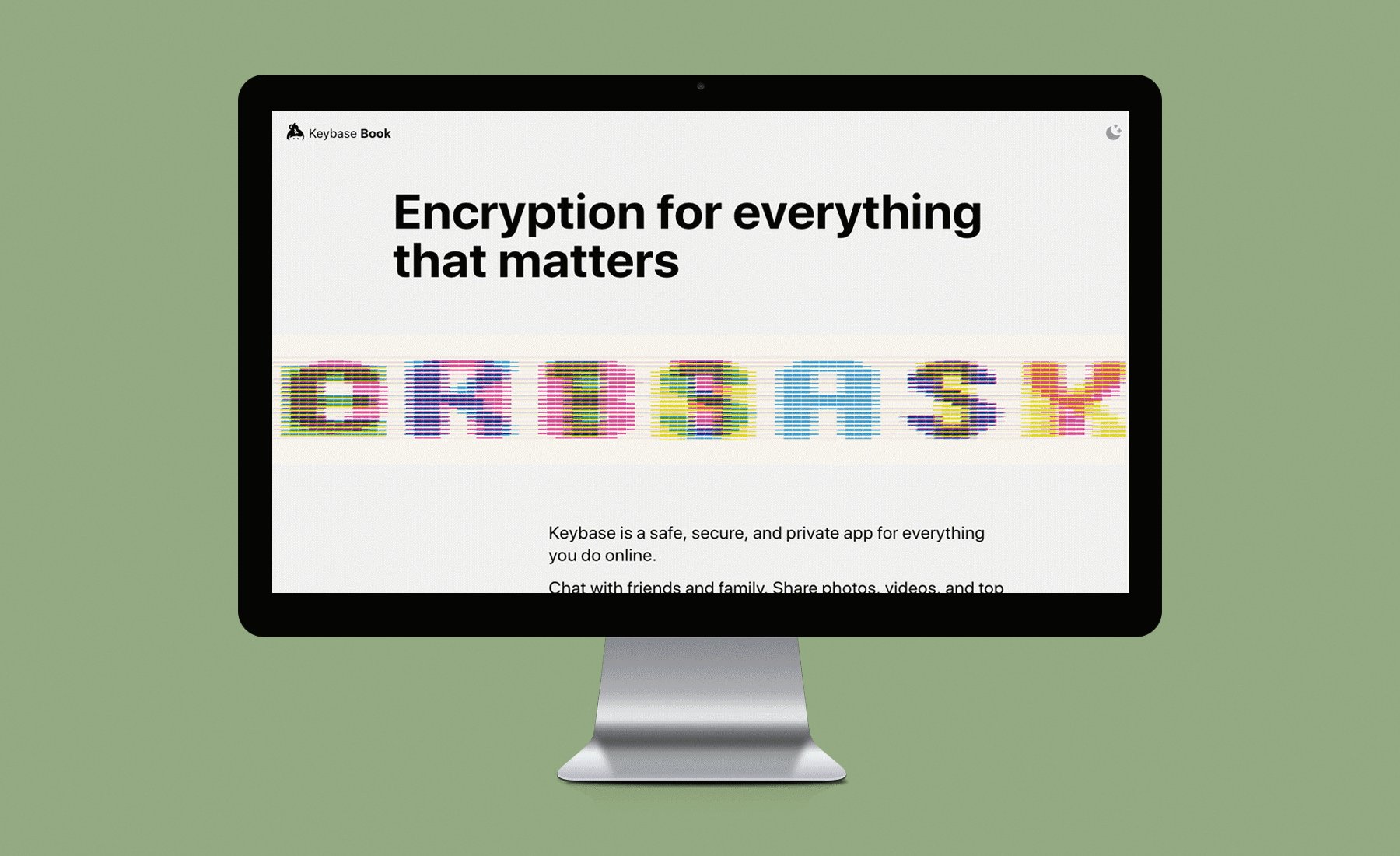
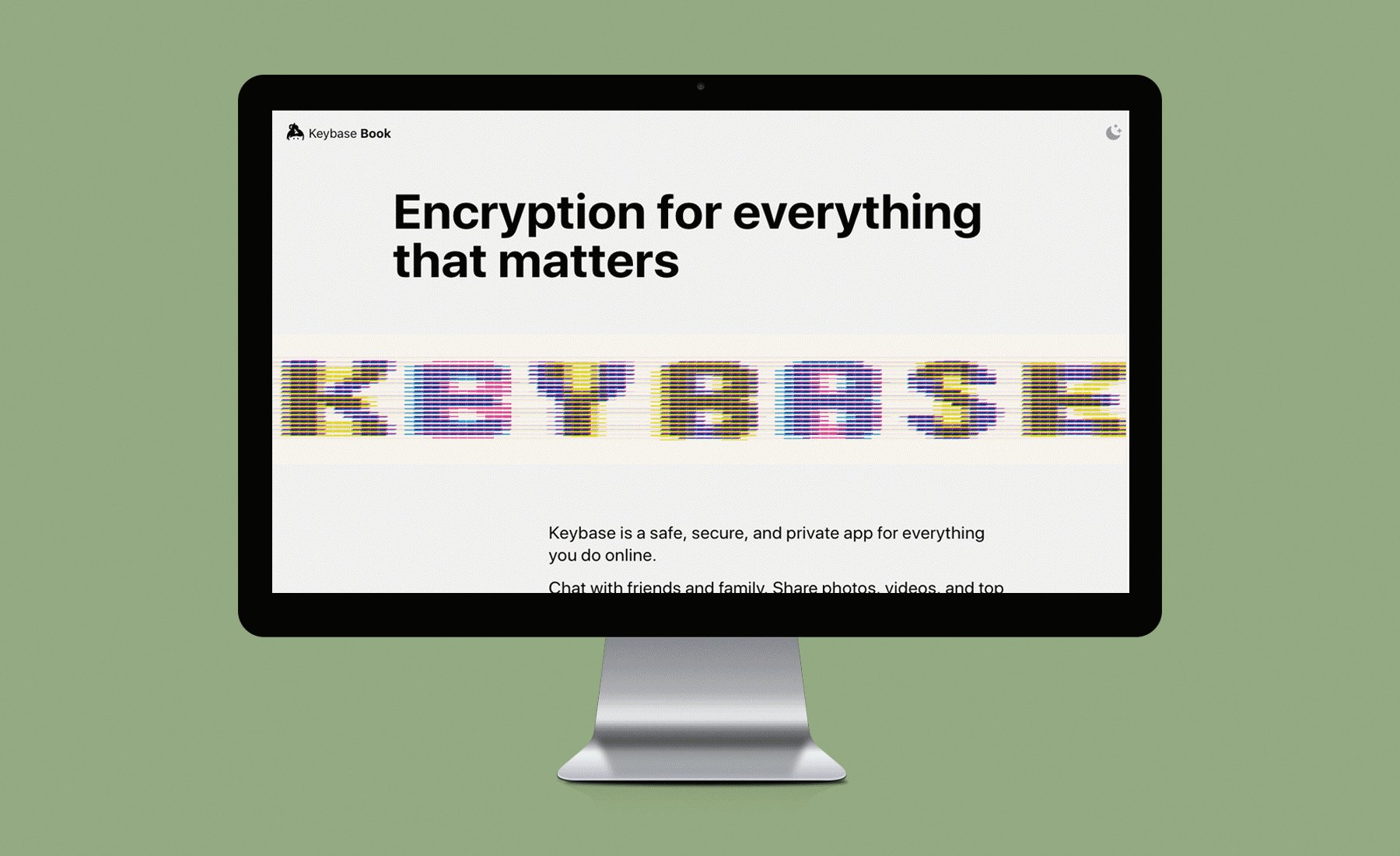
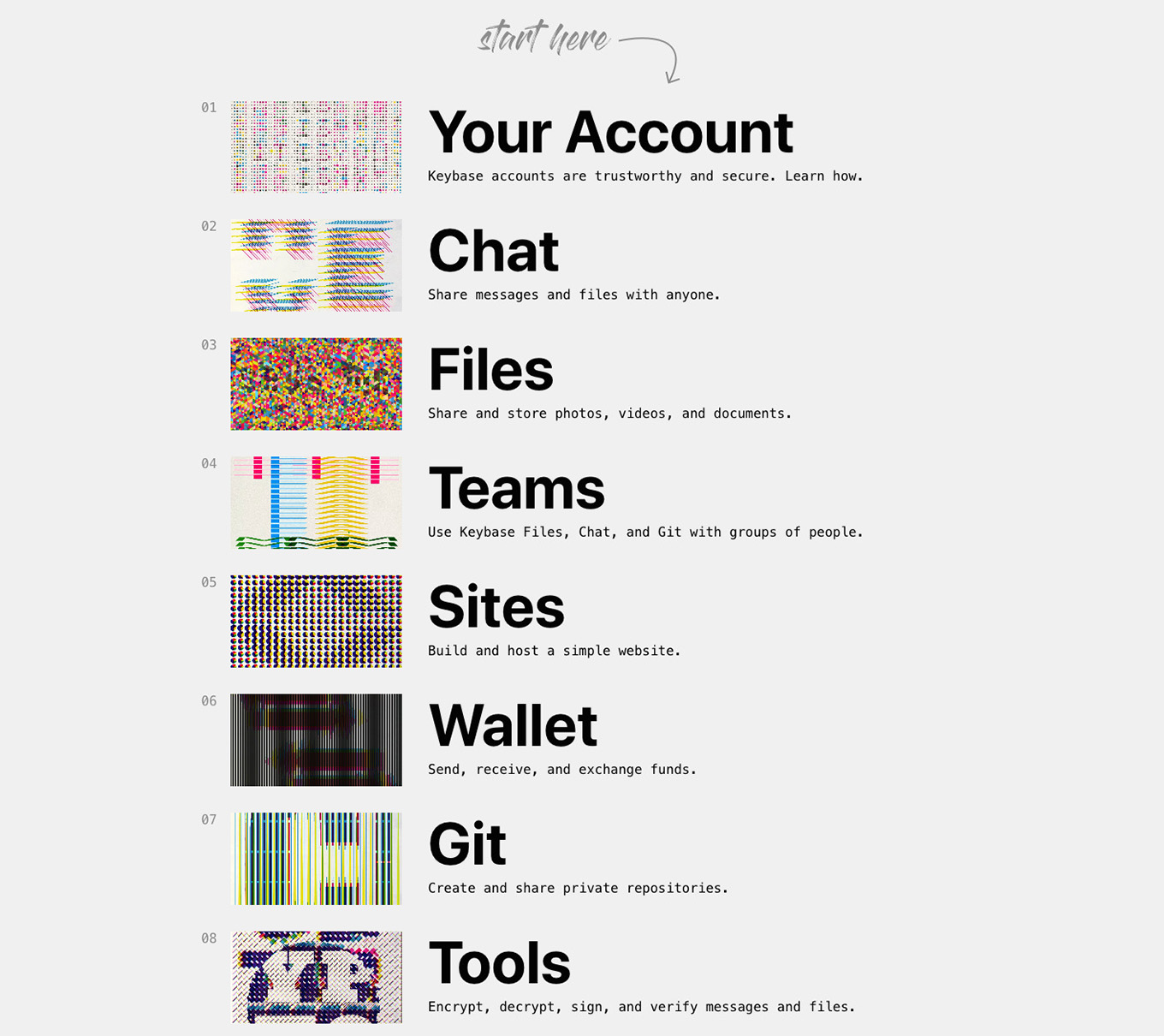
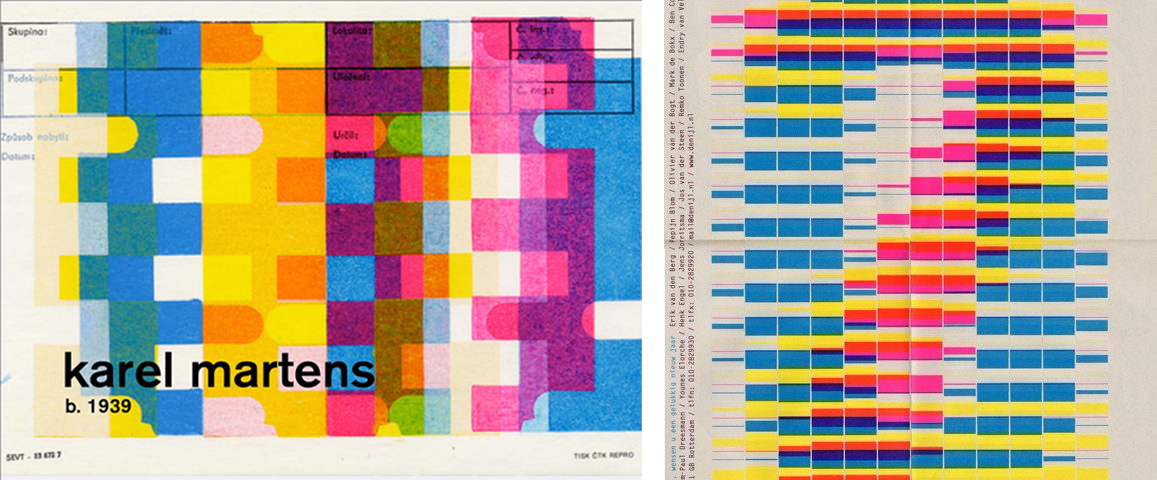
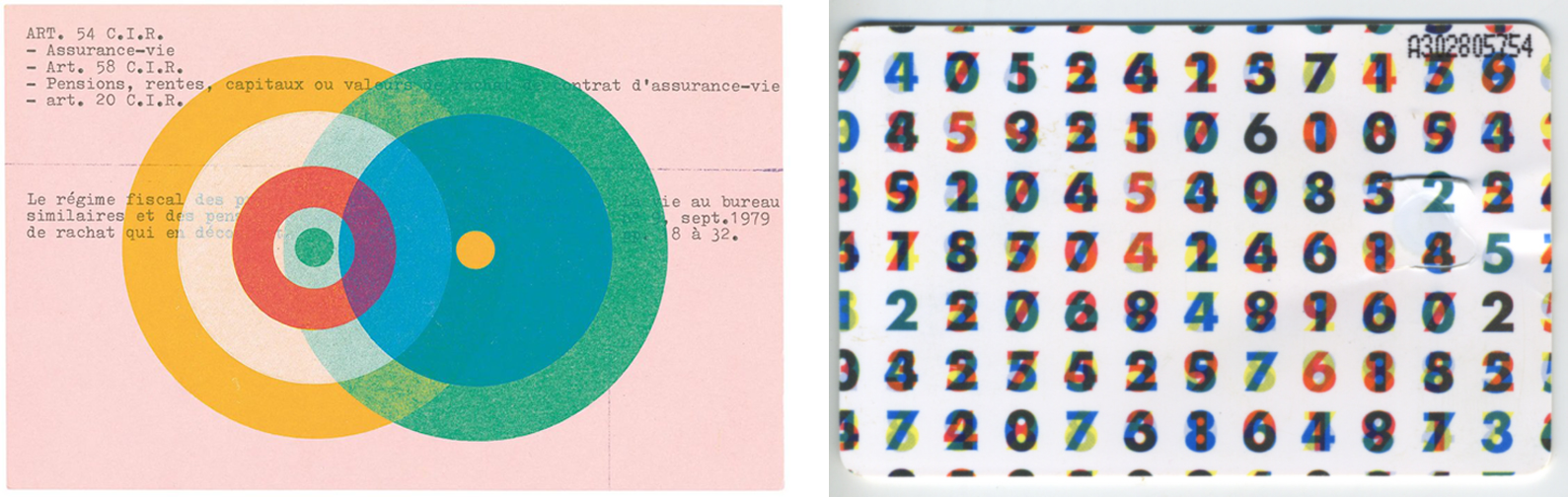
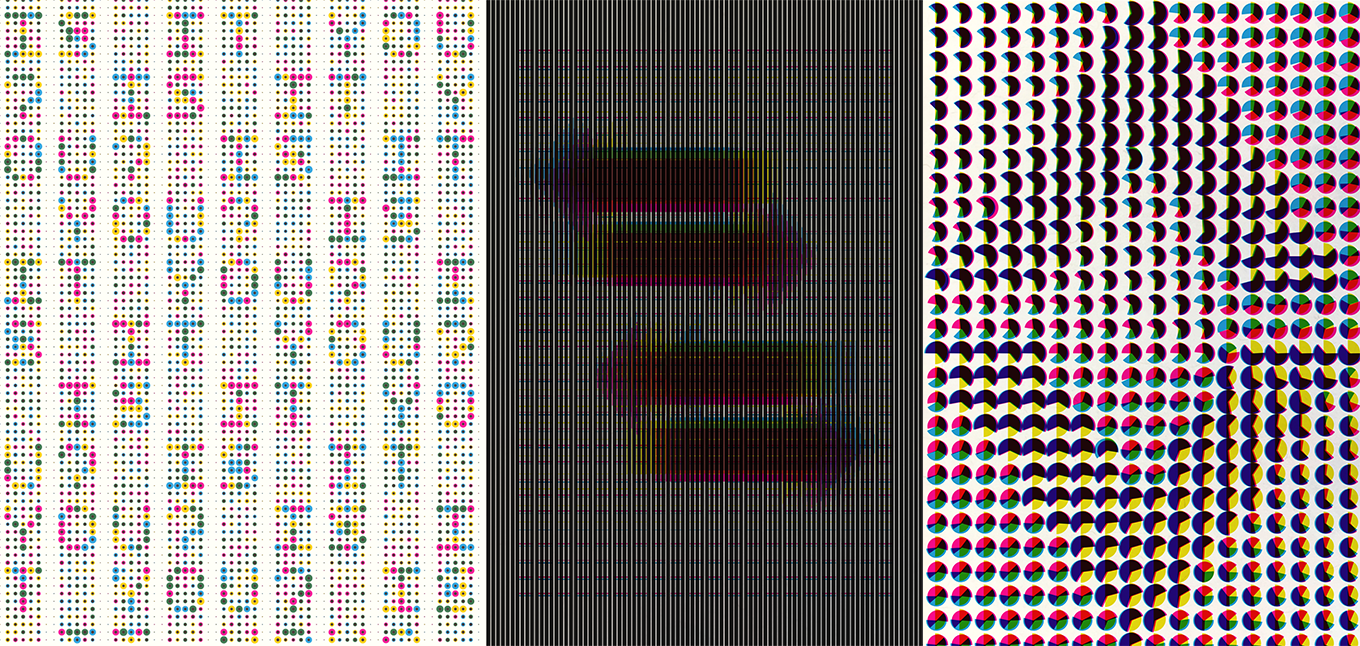
Illustrations & Decoder Rings
We had the dream opportunity to work with the incomparable talent of Kelli Anderson to create illustrations. We were inspired by secret messages, decoder rings, and the work of Karel Martens (a personal design hero of mine).
For Kelli’s take on the illustrations, head over to her Instagram for more images and animations.



Team Effort
As with all Faculty projects, the Keybase Book was a team effort. Thankfully, we had the design and coding skills of Henry Desroches and Nick Sloan to take Kelli’s illustrations and make them into interactive and accessible elements.
To find out more, you can read the Faculty case study to learn all the nerd-level details of how they did it.